 |
| Contoh Hasil Gambar Seperti Ini |
1. Buat Elemen Dari Sketch ke Garis
Langkah 1
Kami akan mulai membuat pola kita dari membuat benda yang terpisah. Mengatur ukuran artboard Anda untuk 600 x 600px saat membuat Dokumen Baru. Sekarang ambil Alat Pensil (N), mengatur Stroke warna cahaya warna abu-abu dan Isi none. Klik dua kali pada Perangkat Pensil (N) dan mengatur Fidelity untuk 1px dan Kelancaran ke 1% untuk membuat proses menggambar lebih dekat pensil nyata. Di sini saya menarik beberapa karakter kartun yang sederhana dan objek bergaul dengan kehidupan bawah laut. Doodle Anda mungkin sedikit berantakan pada langkah ini, tetapi tidak repot-repot untuk menarik setiap baris rapi, hanya sketsa Anda merasa nyaman.
Langkah 2
Pada langkah ini kita akan membuat garis halus dan bersih di atas sketsa kami. Kunci lapisan sketsa dan Buat New Layer di atasnya. Adobe Illustrator memiliki alat gambar yang luar biasa dan serbaguna jika Anda menggunakan tablet grafis. The Blob Brush Tool (Shift + B) yang memungkinkan Anda untuk menggambar jalur bergabung Klik dua kali pada Blob Brush Tool (Shift + B) di toolbox untuk membuka jendela Options dan menerapkan pengaturan berikut (seperti yang ditampilkan pada layar):- Fidelity set untuk 5px
- Kelancaran diatur ke 5%.
- Ukuran diatur ke 3pt dan Variasi ke 3pt (jika Anda menggunakan tablet grafis).
- Angle diatur ke 38%
- Kebulatan set ke 78% - ini akan membuat sikat Anda lebih tergencet.



2. Warna Objek Menggunakan Panel Pathfinder
Langkah 1
Buat 600 x 600px persegi menggunakan Rectangle Tool (M) di tengah kanvas, mengisinya dengan warna putih dan mengirimkannya ke belakang (Control + Shift + [). Sekarang pilih semua dan klik Potong di panel Pathfinder. Klik pada ruang kosong antara obyek dan menghapus bentuk putih yang tidak perlu yang tersisa setelah pemangkasan.
Langkah 2
Buat palet warna Anda sendiri untuk membuat pekerjaan lebih mudah dan lebih cepat. Menggambar beberapa bentuk persegi dan mengisinya dengan warna yang berbeda. Copy dan paste palet yang sama dua kali dan membuat warna dari satu salinan sedikit lebih gelap (untuk bayangan) dan yang kedua - sedikit lebih ringan (untuk highlight).
Langkah 3
Mari mewarnai gurita lucu! Pilih bentuk tubuh, mengambil Perangkat pipet (I) dan klik di alun-alun merah muda dari palet warna Anda. Pipet Tool (I) membantu untuk menerapkan warna untuk bentuk Anda lebih cepat dan lebih mudah.
Langkah 4
Tambahkan rincian kecil seperti bintik-bintik kecil di dahi warna terang-merah muda dengan Ellipse Tool (L).



Langkah 5
Warna benda-benda lain dengan cara yang sama, menambahkan highlights, bayangan dan detail.
Langkah 6
Jangan lupa untuk objek kelompok menggunakan Lasso Tool (Q) dan menekan Control + G sehingga Anda dapat Grup seni garis dan bentuk warna bersama-sama.
3. Membuat Pola Menggunakan Pola Pilihan
Langkah 1
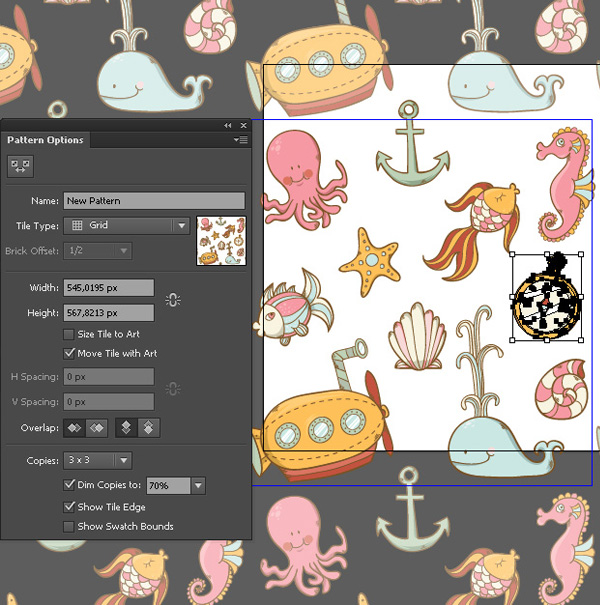
Pergi ke Object> Pola> Membuat. Sekarang kita bisa melihat bagaimana pola kita akan benar-benar terlihat seperti. Pindahkan benda sekitar untuk memberikan tampilan yang lebih baik dan melihat perubahan real time yang Anda buat.

Langkah 2
Menambahkan elemen lebih seperti gelembung udara, rumput laut dan kawanan ikan. Hal ini membantu untuk menghubungkan unsur-unsur dan untuk menutupi blank spot. Hal yang besar di sini adalah bahwa Anda dapat menarik elemen baru ketika sedang dalam mode Pola dan mereka akan ditampilkan sebagai beberapa salinan segera.
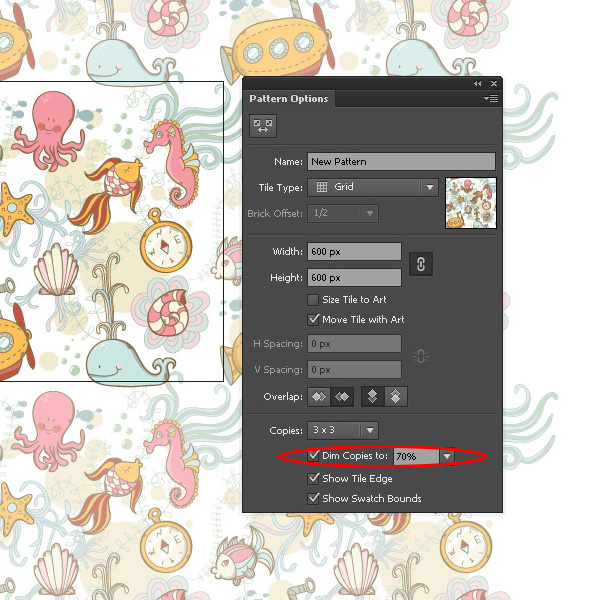
Langkah 3
Anda dapat bermain dengan pilihan, misalnya, meredupkan salinan untuk membuat mereka lebih transparan dan lebih nyaman untuk bekerja dengan, dengan memeriksa salinan Dim ke kotak.
Langkah 4
Apa yang lebih, Anda dapat menyembunyikan batas artboard untuk melihat pola layar penuh Anda. Untuk tujuan ini pergi ke View> Hide artboards.
Langkah 5
Dalam hal ini kita akan menggunakan Grid Tile Type. Ini mengalikan semua benda di sekitar kanvas tanpa mengubah distribusi objek. Anda dapat mencoba menerapkan Jenis Tile lain dan memilih yang paling cocok untuk Anda. Namun, jika Anda ingin mengekspor pola Anda dan menggunakannya di luar Adobe Illustrator, misalnya sebagai latar belakang mulus terbuat dari mengulangi fragmen di website atau blog, itu tidak akan cocok. Jadi mengubah pilihan pola dengan hati-hati.
Langkah 6
Set 600px di width dan height yang sama dengan ukuran kanvas kita, dan Tumpang tindih ke Tepat di depan dan Top di depan, sehingga objek utama Anda akan berada di atas salinan mereka.
4. Tambahkan Warna Latar Untuk Pola Anda
Mari kita tambahkan beberapa warna latar belakang tekstur kami. Klik dua kali pada kanvas atau klik tombol Done di atas, ketika Anda puas dengan pola Anda untuk berhenti modus Pola. Buat New Layer di bawah lapisan swatch. Gunakan Rectangle Tool (M) untuk membuat 600 x 600px persegi dan membawanya di tengah dengan menggunakan panel Align (Window> Align). Isi persegi dengan warna beige.

5. Skala Pola Di dalam Shape Menggunakan Alat Skala
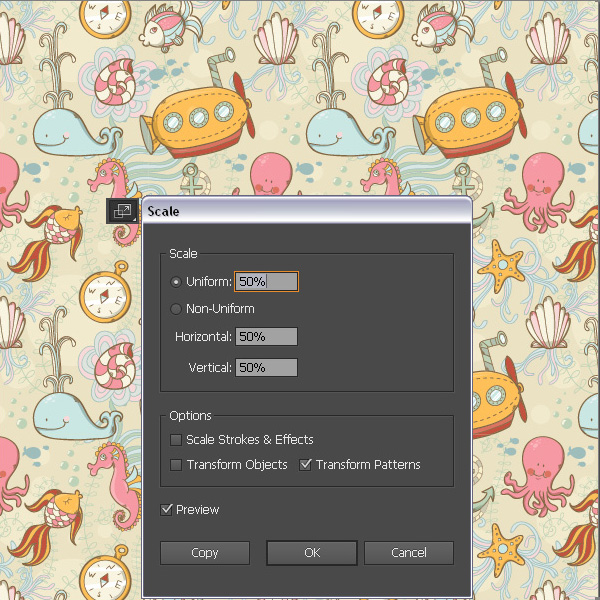
Langkah 1
Bagaimana jika Anda ingin melihat pola Anda dalam langkah ganda atau lebih kecil? Sepotong kue! Untuk tujuan ini kita akan menggunakan alat Skala (S). Pilih pola Anda dan klik dua kali pada Perangkat Skala (S). Hal pertama yang harus dilakukan di sini adalah untuk memeriksa kotak Transform Pola dan hapus semua kotak centang lainnya. Sekarang mengubah nilai-nilai dalam bidang Seragam kotak Skala 50-70% dan menikmati hasilnya.

6. Simpan Pola Anda Untuk Web
Semua dalam semua, Pola Alat sangat bagus untuk membuat tekstur dan menerapkannya ke berbagai bentuk di Adobe Illustrator. Namun, mungkin terjadi bahwa tekstur Anda tidak akan cocok (jika ukurannya dalam Pola Pilihan berbeda dari ukuran kanvas Anda). Dengan cara ini Anda mungkin tekstur terlihat lebih baik, tapi apa yang harus dilakukan jika Anda ingin ekspor dan digunakan sebagai latar belakang untuk website Anda? Cobalah teknik berikut.Langkah 1
Buat kosong New Layer, pilih Anda pola dalam panel Swatch dan drag ke kanvas. Anda akan melihat kotak berlari di sekitar pola Anda. Pilih dengan Direct Selection Tool (A) menekan Alt kunci dan Anda akan melihat ukurannya pada panel kontrol di atas. Ini adalah nilai-nilai yang Anda butuhkan.
Langkah 2
Hal berikutnya yang harus Anda lakukan adalah untuk mengubah ukuran artboard Anda sehingga akan sesuai dengan ukuran kotak berlari. Pilih Artboard Tool (Shift + O) dan mengedit kanvas Anda dengan menyeret sudut menangani atau cukup ketik Tinggi dan Lebar di bidang di atas.
Langkah 3
Akhirnya, buka File> Save for Web (Alt + Shift + Control + S) dan jangan lupa untuk memeriksa Clip kotak artboard.
Ucapan Selamat! Pola Seamless Anda Siap!
Kerja bagus! Sekarang Anda memiliki tekstur halus yang dapat Anda gunakan sebagai situs atau latar belakang blog! Seperti yang Anda lihat, Pola Pilihan adalah alat yang hebat untuk membuat tekstur dan pola. Coba sekali dan mencari tahu bagaimana nyaman itu! |
| Hasil Gambar ;") |




0 Komentar untuk " Cara Membuat Wallpaper Pola Musim Panas Underwater Seamless di Adobe "